Creating New HTML Pages
Here we'll take you through the step-by-step process of how to create a new page. There are many concepts covered in this section. Here is a summary list of the topics found below:

Add the New Page
To add a new page:
- Navigate to your department folder
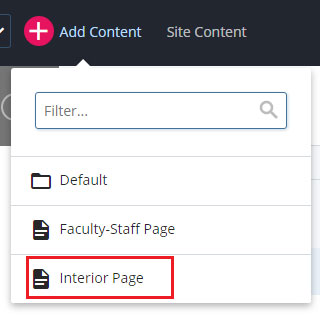
- Click the Add Content button at the top of the screen
- Click on Interior Page to create a standard HTML page
You're now ready to start adding Content to your new page!
Display Name
The next step in creating your new page is to add the name of your page inside the Display Name box.
Later, when you save your page Cascade will strip out special characters, convert upper case to lower case, and convert any spaces to hyphens. For instance, if you entered This is a test page! Cascade would convert the name of your page to this-is-a-test-page. This feature helps ensure friendly URLs for Search Engine Optimization (SEO).
Title
Now you'll need to add a title to your page in the Title box. The title will appear the tab at the top of your browser. It will also appear in search results as the title of the page.
Header
The last step before adding your main content is to add heading to the Heading box.
This header will appear at the top of your page. All pages should contain a Heading 1 Title. If you have a subtitle, it should be in Heading 2. Try to use the Headings in order to organize your page. Search engines look for the heading tags to index your content.
Create Content
At this point you can start adding content to your page. You'll want to make sure you edit in the Main Content area. Start typing the content.
*Note: The editor is a WYSIWYG (What you see is what you get). This means that content that is on screen as you edit, should appear in a form that will closely represent the final result on the live website. Keep in mind that the final result will not be identical to what is shown in the editor, so adjustments to get the desired end result will likely be necessary.
The editor provides many features to help with designing pages. Many of these features are very similar to the features used in Microsoft Word or other Word processing suites. For example, the editor has the following features:
- Cutting and Pasting
- Find and Replace
- Undo & Redo
- Spell Check
- Hyperlinking and Bookmarking
- Add images
- Translation features
- Insert Symbols
- Apply Heading Styles
- Bold, Italicize, etc.
- Lists and Bullets
- Insert Tables
*Note: if you are copying content from a webpage or a formatted file, when pasting the content, click on Edit and choose Paste as text, this will help avoid pasting former styling of the content.
Customized Fonts, sizes, and colors are not included in the editor. A style sheet was created with type specifications and background colors that cannot be changed. They provide much flexibility as far as size of type and use of bold and italicized type. The style chosen is very clean and readable on any browser or platform. This adds to the consistency throughout the site. It also ensures that viewers can see your pages correctly as the Web only supports a select group of fonts.
Headings: As previously mentioned, the font size, style, etc. are predefined. You have the options to select a Heading style. All pages should contain a Heading 1 Title. If you have a subtitle, it should be in Heading 2. Try to use the Headings in order to organize your page. Search engines look for the heading tags to index your content.
Line Spacing: To start a new paragraph, press enter. This will move you down 2 lines. If you just want to move down one line, press Shift + Enter and this will insert a line break.
Spell Check: SpellCheck is under the Tools drop-down button, click on SpellCheck, the CMS will check the spelling of the content in the Main Content Area automatically.

Metadata
Before you save your page you'll need to add metadata to your page by clicking the Metadata tab at the top of your editor window.
Metadata is descriptive information about your content. Search engines use this information to index your page, so it is very important that the metadata is descriptive for the content of the page.
Three key pieces of metadata are required for every page created on the FHSU site. Keywords, Description, and Title. You will not be able to save your page unless you have filled in this information.
- Keywords: Think of terms that are relevant to your page. These should be short two to three word descriptions of your page. You should add at least 2 to 3 keywords per page. Example Keywords for this page: Add HTML Content, HTML Content, Add Content Item. You want to choose keywords that a typical person searching to find the information on your page, might search. To add the keywords, type in the text box, and then click the + sign next to the box to add each keyword. The keywords should be added one keyword phrase at a time
Example: On a page about scholarships awarded to Nursing students at a ceremony on May 24th, 2012
Good Metadata: Scholarship Award Ceremony 2013, Nursing Scholarship Awards
Bad Metadata: Nursing, Scholarships, Awards.
Fort Hays State University, FHSU, or any such variation does not have to be added to the keywords, as it is already within the template for the page. - Description: This should be a one to two sentence summary of the contents of the page. It will appear on search results below the page title.
 Schedule: If a page is created that should only be “live” for a predefined period of time, then the schedule tab can be used to set up the page to automatically be removed on a certain date. In the same sense, a page can be created and set to go live on a particular start date. To set up a specific schedule for a page, fill in the corresponding date information with the date boxes on the right.
Schedule: If a page is created that should only be “live” for a predefined period of time, then the schedule tab can be used to set up the page to automatically be removed on a certain date. In the same sense, a page can be created and set to go live on a particular start date. To set up a specific schedule for a page, fill in the corresponding date information with the date boxes on the right.
Save & Publishing
To finish editing your page take the following steps
- Click the blue Save & Preview button at the top right of the editor window
- Click the Submit button at the top of the page
- Click Submit when the dialog box appears to save your changes OR click Check Content & Submit to have Cascade run a spell and link check on your page before submitting
- If you're reading for your page to go live on our site click the Publish button, and then click the Submit button when the dialog box appears
